Selasa, 12 Februari 2013
Hosting gratis
MEMBUAT WEBSITE DENGAN DOMAIN DAN HOSTING GRATIS
Banyak cara untuk membuat website dengan domain dan hosting gratis. Ini hanya salah satu Panduan dan Tutorial dalam membuat website atau blog dengan mempergunakan domain dan hosting gratis.
Salah satu penyedia jasa domain gratis yang bisa diandalkan adalah co.cc.
Domain adalah nama atau alamat website misalnya indonesiaforest.co.cc dan hosting adalah tempat menyimpan file-file untuk dilihat/dibrowsing pada internet.
Coba cek nama domain yang anda inginkan di co.cc kemudian registrasikan.
Jangan lupa cari nama domain yang gratis, walaupun dapat menyediakan domain gratis, tetapi bila terlihat komersil co.cc akan mengenakan biaya.
Namun tidak sulit dapat domain gratis kalo itu dalam nama dan bahasa Indonesia. Contohnyairwantoshut.co.cc bisa dapat secara gratis. Kemudian juga domain indonesiaforest.co.ccsudah hampir satu tahun dipakai dan dapat diperpanjang lagi dengan harga $ 0.
Untuk membuat domain gratis coba simak cara dibawah ini :
Klik website ini "co.cc" kemudian pilih nama yang gratis.
Salah satu penyedia jasa domain gratis yang bisa diandalkan adalah co.cc.
Domain adalah nama atau alamat website misalnya indonesiaforest.co.cc dan hosting adalah tempat menyimpan file-file untuk dilihat/dibrowsing pada internet.
Coba cek nama domain yang anda inginkan di co.cc kemudian registrasikan.
Jangan lupa cari nama domain yang gratis, walaupun dapat menyediakan domain gratis, tetapi bila terlihat komersil co.cc akan mengenakan biaya.
Namun tidak sulit dapat domain gratis kalo itu dalam nama dan bahasa Indonesia. Contohnyairwantoshut.co.cc bisa dapat secara gratis. Kemudian juga domain indonesiaforest.co.ccsudah hampir satu tahun dipakai dan dapat diperpanjang lagi dengan harga $ 0.
Untuk membuat domain gratis coba simak cara dibawah ini :
Klik website ini "co.cc" kemudian pilih nama yang gratis.


Lanjutkan dengan registrasi, masukan alamat email, password dan ketik huruf dari gambar verifikasi.

masuk ke domain setting, klik Service type pilih bentuk layanan yang ingin dipakai, apakah URL Fowarding atau memasukan Name Server (DNS).
Jika ingin URL Fowarding berarti tinggal masukan alamat blog/website yang ingin Redirection. Contohnya "namasayasaja.blogspot.com" menjadi "namasayasaja.co.cc".
Jika ingin URL Fowarding berarti tinggal masukan alamat blog/website yang ingin Redirection. Contohnya "namasayasaja.blogspot.com" menjadi "namasayasaja.co.cc".


untuk memasukan Name Server (DNS), perlu punya hosting dulu. Pakai saja webhosting yang gratisan 000webhost.com.
Lihat penjelasan gambar dibawah ini bila ingin menggunakan 000webhost.com.
Masuk ke 000webhost.com kemudian Sign Up utk pendaftaran.
Lihat penjelasan gambar dibawah ini bila ingin menggunakan 000webhost.com.
Masuk ke 000webhost.com kemudian Sign Up utk pendaftaran.

setelah mendaftar di 000webhost.com masukan nama domain baru anda yang dibuat pada"co.cc" dan klik Create New.
kemudian klik View Account Details utk melihat Nama Server dari 000webhost.com yang akan dimasukan pada "co.cc".
kemudian klik View Account Details utk melihat Nama Server dari 000webhost.com yang akan dimasukan pada "co.cc".

kembali ke "co.cc" untuk arahkan DNS ke 000webhost.com, caranya dengan memilih Service Type dan masukan Name Server 1 dan Name Server 2 dari 000webhost.com.

kemudian klik "Set Up" dan tunggu 1 X 24 jam agar Domain dan Hosting anda terhubung. kadang lebih cepat kurang dari 24 jam.
Setelah terhubung masuk ke 000webhost.com untuk upload file-file anda. Pilih Control Panel kemudian Direktori "Public_html" dan upload file-file website anda. Selamat Mencoba.
Setelah terhubung masuk ke 000webhost.com untuk upload file-file anda. Pilih Control Panel kemudian Direktori "Public_html" dan upload file-file website anda. Selamat Mencoba.

Tabel Html
| No | Nama Barang | Jumlah Barang | Harga Barang |
|---|---|---|---|
1. |
laptop | 1 |
Rp. 5.000.000 |
2. |
handphone | 4 |
Rp 8.500.000 |
3. |
mouse | 9 |
Rp 7.000.000 |

Cara menghosting gratis di Web Hosting
Apa itu Web Hosting?
Definisi resmi web hosting saya benar-benar tidak tahu dan tidak berusaha untuk mencari tahu. Saya mengetahui pengertian web hosting begitu saja, begitu tahu saja. Yaitu semacam space atau ruangan di internet tempat kita menyimpan data website kita sehingga website kita bisa diakses di internet.
Cara memiliki Web Hosting
Sebagaimana domain, web hosting juga ada yang menyediakan secara gratis dan adapula yang membuat kita harus membayar untuk menggunakannya. Salah satu web hosting gratis adalahwww.000webhosting.com.
Oke, saya rasa persiapan untuk memiliki sebuah website sudahlah cukup, setidaknya untuk tahap awal. Yaitu memiliki domain dan hosting. Yang kemudian akan kita padukan antara keduanya sehingga web kita bisa diakses khalayak ramai di world wide web.
-------->
Setelah kita memiliki domain dan hosting, untuk membuat sebuah website dan bisa online sehingga web kita bisa di akses para netter, kita membutuhkan sebuah CMS (Content Management System) yang dapat mempermudah kita dalam membuat dan mengelola website kita. Sebenarnya bisa saja sih kita membuat website tanpa CMS, yaitu dengan membuat file html biasa dan meng-uploadnya ke web hosting. Namun melakukan hal seperti itu sangatlah tidak praktis, merepotkan, dan tidak profesional, serta tidak flexibel, bahkan tidak berseni. Dengan adanya CMS, pembuatan dan pengelolaan website dapat lebih praktis, fleksibel dan bisa dikostumisasi dengan bebas.
CMS itu sendiri banyak jenisnya. Ada yang hanya bisa berfungsi sebagai blog saja (seperti blogspot), ada pula yang berfungsi sebagai foto gallery, ada yang berfungsi sebagai social networking (mirip friendster), ada yang berfungsi sebagai toko online (e-commerce), forum, portal, wiki, dan lain sebagainya.
Pada kesempatan ini, saya mecoba untuk berbagi sedikit pengetahuan tentang salah satu CMS populer: WordPress. WordPress merupakan salah satu CMS yang sangat powerfull. Secara umum WordPress berfungsi sebagai blog. Namun dengan tambahan berbagai fitur melalui plugin, WordPress bisa kita sulap menjadi berbagai macam web: iklan baris, toko online, atau bahkan social network.
Namun saya tidak akan menjelaskan satu persatu dari berbagai fitur, kelebihan atau kekuaran dari WordPress, dan saya juga tidak akan membahas perbandingan antara WordPress dan CMS lainnya.
Kali ini saya hanya sekedar ingin berbagi trik menggunakan WordPress sebagai engine website kita. Atau lebih tepatnya lagi: Cara menginstall WordPress dengan menggunakan Domain Co.Cc dan WebHosting 000webhost.com.
Pertama, miliki segera free domain Co.Cc dengan mendaftarkan diri Anda di Co.Cc. Klik disini dan lakukan pendaftaran sebagaimana biasanya, yaitu dengan mengisi formulirnya. Atau jika bingung cara mendaftarnya, silakan klik disini untuk membaca paduan sederhana mendaftar di Co.Cc.
Kedua, setelah mendaftar dan mendapatkan domain gratis di Co.Cc, Anda akan dihadapkan pada 3 (tiga) pilihan fasilitas yang tersedia di Co.Cc, diantaranya Manage DNS, Manage Zone Record, dan URL Forwarding. Untuk menggunakan domain Co.Cc ini di WordPress kita, pilih fasilitas Manage DNS dan gunakan name server berikut ini:
* ns1.000webhost.com
* ns2.000webhost.com
Ketiga, tuju halaman www.000wehbost.com, klik disini. Kemudian klik tombol Sign Up. Setelah klik tombol sign up, Anda akan dihadapkan pada halaman order. Untuk domain, ketik domain yang sudah Anda daftarkan di Co.Cc tadi.
Ketik nama Anda pada field Your name. Ketik email Anda pada field Your email. Ketik password dan verifikasi password. Kemudian ketik angka anti spam tersebut. Dan klik tanda centang I agree to Terms Of Services dan klik Create My Account.
Keempat, Setelah Anda terdaftar, masuk bagian control panel dan klik tombol Fantastico Auto Installer. Plilih WordPress dan klik New Installation. Ketik username dan password Anda. Kemudian klik Install. Tunggu beberapa saat (sekitar 2 menit) hingga WordPress Anda selesai diinstall.
Oke, sepertinya tahap-tahap installasi wordpress Anda sudah selesai. Tapi itu menggunakan fasilitas Auto Install loh, cuma klik-klik doang. Jika ingin sedikit repot, Anda bisa melakukannya secara manual dengan meng-upload CMS wordpress ke web hosting. Dimana Anda bisa mendapatkan CMS WordPress? klikwww.wordpress.org dan tuju bagian download. Maka di halaman tersebut kita dapat mengunduh (download) file wordpress yang sizenya sekitar 1MB.
Nah, anggaplah kini Anda sudah berhasil menginstall WordPress Anda. Untuk melihat hasilnya, anda bisa akses domain Anda dengan langsung mengetik di browser alamat web Anda. Contoh: acehkaya.com atauacehkaya.co.cc. Untuk mengconfigurasi, mengubah tema (layout), menulis artikel baru, atau melakukan hal-hal webmaster/blogmaster lainnya, anda bisa login dengan alamat: domainAnda/wp-admin. Contoh: acehkaya.com/wp-admin.
Sedikit catatan ringan, untuk menghubungkan domain dan web hosting Anda, akan sedikit membutuhkan waktu, maksimal 48 jam. Tapi tergantung keberuntungan juga yach…terkadang cuma butuh 1 jam saja, maka web kita sudah online.
Definisi resmi web hosting saya benar-benar tidak tahu dan tidak berusaha untuk mencari tahu. Saya mengetahui pengertian web hosting begitu saja, begitu tahu saja. Yaitu semacam space atau ruangan di internet tempat kita menyimpan data website kita sehingga website kita bisa diakses di internet.
Cara memiliki Web Hosting
Sebagaimana domain, web hosting juga ada yang menyediakan secara gratis dan adapula yang membuat kita harus membayar untuk menggunakannya. Salah satu web hosting gratis adalahwww.000webhosting.com.
Oke, saya rasa persiapan untuk memiliki sebuah website sudahlah cukup, setidaknya untuk tahap awal. Yaitu memiliki domain dan hosting. Yang kemudian akan kita padukan antara keduanya sehingga web kita bisa diakses khalayak ramai di world wide web.
-------->
Setelah kita memiliki domain dan hosting, untuk membuat sebuah website dan bisa online sehingga web kita bisa di akses para netter, kita membutuhkan sebuah CMS (Content Management System) yang dapat mempermudah kita dalam membuat dan mengelola website kita. Sebenarnya bisa saja sih kita membuat website tanpa CMS, yaitu dengan membuat file html biasa dan meng-uploadnya ke web hosting. Namun melakukan hal seperti itu sangatlah tidak praktis, merepotkan, dan tidak profesional, serta tidak flexibel, bahkan tidak berseni. Dengan adanya CMS, pembuatan dan pengelolaan website dapat lebih praktis, fleksibel dan bisa dikostumisasi dengan bebas.
CMS itu sendiri banyak jenisnya. Ada yang hanya bisa berfungsi sebagai blog saja (seperti blogspot), ada pula yang berfungsi sebagai foto gallery, ada yang berfungsi sebagai social networking (mirip friendster), ada yang berfungsi sebagai toko online (e-commerce), forum, portal, wiki, dan lain sebagainya.
Pada kesempatan ini, saya mecoba untuk berbagi sedikit pengetahuan tentang salah satu CMS populer: WordPress. WordPress merupakan salah satu CMS yang sangat powerfull. Secara umum WordPress berfungsi sebagai blog. Namun dengan tambahan berbagai fitur melalui plugin, WordPress bisa kita sulap menjadi berbagai macam web: iklan baris, toko online, atau bahkan social network.
Namun saya tidak akan menjelaskan satu persatu dari berbagai fitur, kelebihan atau kekuaran dari WordPress, dan saya juga tidak akan membahas perbandingan antara WordPress dan CMS lainnya.
Kali ini saya hanya sekedar ingin berbagi trik menggunakan WordPress sebagai engine website kita. Atau lebih tepatnya lagi: Cara menginstall WordPress dengan menggunakan Domain Co.Cc dan WebHosting 000webhost.com.
Pertama, miliki segera free domain Co.Cc dengan mendaftarkan diri Anda di Co.Cc. Klik disini dan lakukan pendaftaran sebagaimana biasanya, yaitu dengan mengisi formulirnya. Atau jika bingung cara mendaftarnya, silakan klik disini untuk membaca paduan sederhana mendaftar di Co.Cc.
Kedua, setelah mendaftar dan mendapatkan domain gratis di Co.Cc, Anda akan dihadapkan pada 3 (tiga) pilihan fasilitas yang tersedia di Co.Cc, diantaranya Manage DNS, Manage Zone Record, dan URL Forwarding. Untuk menggunakan domain Co.Cc ini di WordPress kita, pilih fasilitas Manage DNS dan gunakan name server berikut ini:
* ns1.000webhost.com
* ns2.000webhost.com
Ketiga, tuju halaman www.000wehbost.com, klik disini. Kemudian klik tombol Sign Up. Setelah klik tombol sign up, Anda akan dihadapkan pada halaman order. Untuk domain, ketik domain yang sudah Anda daftarkan di Co.Cc tadi.
Ketik nama Anda pada field Your name. Ketik email Anda pada field Your email. Ketik password dan verifikasi password. Kemudian ketik angka anti spam tersebut. Dan klik tanda centang I agree to Terms Of Services dan klik Create My Account.
Keempat, Setelah Anda terdaftar, masuk bagian control panel dan klik tombol Fantastico Auto Installer. Plilih WordPress dan klik New Installation. Ketik username dan password Anda. Kemudian klik Install. Tunggu beberapa saat (sekitar 2 menit) hingga WordPress Anda selesai diinstall.
Oke, sepertinya tahap-tahap installasi wordpress Anda sudah selesai. Tapi itu menggunakan fasilitas Auto Install loh, cuma klik-klik doang. Jika ingin sedikit repot, Anda bisa melakukannya secara manual dengan meng-upload CMS wordpress ke web hosting. Dimana Anda bisa mendapatkan CMS WordPress? klikwww.wordpress.org dan tuju bagian download. Maka di halaman tersebut kita dapat mengunduh (download) file wordpress yang sizenya sekitar 1MB.
Nah, anggaplah kini Anda sudah berhasil menginstall WordPress Anda. Untuk melihat hasilnya, anda bisa akses domain Anda dengan langsung mengetik di browser alamat web Anda. Contoh: acehkaya.com atauacehkaya.co.cc. Untuk mengconfigurasi, mengubah tema (layout), menulis artikel baru, atau melakukan hal-hal webmaster/blogmaster lainnya, anda bisa login dengan alamat: domainAnda/wp-admin. Contoh: acehkaya.com/wp-admin.
Sedikit catatan ringan, untuk menghubungkan domain dan web hosting Anda, akan sedikit membutuhkan waktu, maksimal 48 jam. Tapi tergantung keberuntungan juga yach…terkadang cuma butuh 1 jam saja, maka web kita sudah online.
Dikutip dari Aceh Forum community

Perbandingan sistem operasi Mobile
IOS
|
ANDROID
|
BLACKBERRY OSI
|
|
Performance
|
memiliki
akses ke tujuh layanan multitasking, yang akan memungkinkan tugas tugas yang
akan dilakukan di latar belakang.
|
Sangat
cepat. Belum ada keluhan tentang phone-hang yang mengharuskan baterai keluar
dari tempatnya, kecuali jika ingin ganti SIM card. Proses re-boot berlangsung
cepat
|
cepat
& stabil. Tapi kadang terjadi phone-hang yang mengharuskan anda
mengeluarkan batrai dari tempatnya & yang paling menyebalkan adalah
proses re-boot: 3-8 mnit.
|
Baterai
|
Cepat panas dan boros daya.
Problem ini dijumpai di berbagai model iPon
|
tergolong
boros, tapi kadang bisa sampai satu hari. Tapi harus diingat bahwa ponsel
Android memakai baterai untuk BANYAK hal. Contohnya jika Anda memakai ponsel
Android untuk brwosing web atau nonton video sampai 1 jam, pastinya itu
membutuhkan daya baterai lebih.
|
umur
baterai BB memang luar biasa. Ya, wajar saja karena BB tidak banyak melakukan
proses berbagai aplikasi seperti pada Android.
|
Email
|
Fasilitas
Email yg di percanggih. Lihat semua pesan dari account email Anda ditampilkan
bersama-sama dalam "unified inbox", beralih di antara inboxes lebih
cepat, mengatur threads, dan bahkan open attachments di third-party apps.
|
apa yang
Anda ragukan dari Gmail buatan Google yang dijalankan pada Android yang juga
buatan Google?
|
email
pada BB memang menjadi andalan RIM. Gmail pada BB pun telah dioptimalkan
fungsinya, tapi tentu saja tidak sebaik pada Android.
|
User
Interface (UI)
|
Menawrkan menu yang terorganisir
dengan baik namun juga sanagat intuiti dan dapat melakukan kostumisasi pada
tampilan dengan sangat cepat
|
Anda
bahkan tidak akan merasa lelah untuk menjelajah setiap sudut ponsel Android.
|
membosankan
bro kalau menurutQ UI nya itu2 aja
|
Web
Browsing
|
tersedianya
browser lain selain defaultnya seperti Opera Mini dan Dolphin
|
Anda
bahkan tidak akan merasa lelah untuk menjelajah setiap sudut ponsel Android.
Dijamin
|
sangat
melelahkan, Anda harus mengakui itu
|
Aplikasi
|
iPhone
lebih unggul. Dengan Apps Store, ribuan aplikasi baik yang gratis maupun yang
berbayar dapat kita nikmati.
|
Semakin
banyak aplikasi yang dulunya hanya ada di iOS, kini sudah ada versi
Android-nya. Pesaing sebenarnya dari Android adalah iPhone, bukan BlackBerry
|
BlackBerry
memang memiliki segudang aplikasi, tapi di saat yang sama iPhone juga semakin
jauh meninggalkan BlackBerry. Jadi lebih baik melihat apa yang bisa dilakukan
BlackBerry untuk menyusul ketertingalannya di belakang iPhone OS dan Android
|

Gambar layout jaringan spesifikasi 1 server + 10 komputer client
Gambar layout jaringan spesifikasi 1
server + 10 komputer client beserta ipnya masing-masing
dibuat pada Cisco Packet Tracer
dibuat pada Cisco Packet Tracer
SERVER
ip address:192.168.0.1
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 1
ip address:192.168.0.2
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 2
ip address:192.168.0.3
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 3
ip address:192.168.0.4
subnet mask:255.255.255.0
default gateway:192.168.0.
CLIENT4
ip address:192.168.0.5
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 5
ip address:192.168.0.6
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 6
ip address:192.168.0.7
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 7
ip address:192.168.0.8
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 8
ip address:192.168.0.9
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 9
ip address:192.168.0.10
subnet mask:255.255.255.0
default gateway:192.168.0.0
CLIENT 10
ip address:192.168.0.11
subnet mask:255.255.255.0
default gateway:192.168.0.0 
Tentang HTML versi 5
HTML Versi 5 [pengenalan]
Dengan bekal tag-tag yang telah diciptakan sebelumnya, HTML telah membawa perubahan yang signifikan dalam dunia web, kini ahli-ahli web telah menciptakan atribut baru yang sebelumnya belum ada di HTML versi 4.
HTML 5 yang saat ini sudah mulai diimplementasikan oleh beberapa browser grade A akan membawa lebih dari sekedar fitur untuk layout dan format halaman. Beberapa di antaranya adalah Canvas dan Video.
Canvas
Pada versi sebelumnya untuk bisa memberikan interaksi menggambar di halaman web kita harus memakai applet Java atau Flash. HTML 5 akan memberikan satu opsi tambahan: canvas. Seperti namanya, canvas adalah media yang bisa dicorat-coret langsung. Tidak lagi perlu memuat plugin khusus. Cukup tambahkan
Video dan Audio
Akan ada tag
Web Workers
Yang ini juga sempat kita nikmati lewat Google Gears. Jika javascript biasanya yang kita nikmati di web kadangkala menjadi sebab komputer kita menjadi lambat atau paling tidak membuat browser seperti sangat berat untuk mengakses halaman web, web worker adalah salah satu solusi yang dapat diterapkan. Salah satu fitur web worker adalah threading. Kini javascript bisa dipakai untuk melakukan beberapa proses sekaligus tanpa harus menghambat proses terkait UI.
Semantics
Untukt designer yang sering melakukan abuse div dan span sebagia elemen nav, fret no more. Akan ada tag khusus untuk navigasi, section, footer, dll. Tag yang menggunakan semantic seperti ini pasti akan lebih bermanfaat dari pada tag yang hanya punya informasi format dan layout saja. Dan bagi mesin, HTML5 akan jadi lebih bisa dimengerti.
Tidak berhenti di situ saja, nantinya juga akan ada dukungan microformats yang lebih baik dari sekarang ini. Dukungan microformats ini akan memanfaatkan tag dan atribut baru yang diperkenalkan di HTML 5. Tentang microformats, bisa kita baca progress-nya di sini.
Browser Anda sudah siap untuk HTML 5? Test saja di sini.
Baca juga artikel tentang Perbedaan HTML versi 5 dengan HTML versi sebelumnya
Sumber : www.navinot.com

Perbedaan HTML versi 5 dengan HTML versi sebelumnya
 Yang baru yang akan didapatkan dari html 5:
Yang baru yang akan didapatkan dari html 5:Beberapa titik yang menarik tentang penggunaan daftar dalam HTML 5.
Bagaimana Anda mengetahui HTML memiliki tiga jenis daftar:
- <ul>, unordered list
- <ol>, ordered list
- <dl>, definition list
<ul> dan <ol>
atribut jenis compact and type tidak lagi didukung HTML 5 (Anda harus menggunakan CSS sebagai gantinya).
<li>
Jenis atribut, yang menentukan jenis daftar, tidak lagi didukung HTML 5 (Anda harus menggunakan CSS sebagai gantinya).
Nilai atribut yang mendefinisikan nilai dari item pertama dalam daftar, tidak lagi dapat lagi digunakan dan hanya dapat digunakan dengan tag <ol>.
Unordered list untuk navigasi bar
Hal lain yang berhubungan dengan daftar pertanyaan tentang struktur panel navigasi dari sebuah website dengan pengenalan <nav> baru dalam HTML tag 5. Bagaimana Anda tahu, daftar unordered biasanya digunakan untuk melaksanakan panel navigasi dari sebuah website. Struktur khas sebuah bar navigasi adalah <div> tag yang berisi daftar unordered dengan beberapa item:
Berikut adalah kode HTML untuk menerapkan struktur dasar sebuah bar navigasi
<div id=”nav”>Dalam HTML 5, struktur sebuah bar navigasi yang sama digambarkan dalam kode sebelumnya. Satu-satunya yang berubah adalah eksternal “wadah” dari unordered list. Anda harus menggunakan <nav> baru bukan generik <div> tag
<ul>
<li><a href=”…”>link 1</a></li>
<li><a href=”…”>link 2</a></li>
<li><a href=”…”>link 3</a></li>
<li><a href=”…”>link 4</a></li>
<ul>
</div>
<nav>Definisi daftar dan <dialog> tag
<ul>
<li><a href=”…”>link 1</a></li>
<li><a href=”…”>link 2</a></li>
<li><a href=”…”>link 3</a></li>
<li><a href=”…”>link 4</a></li>
<ul>
</nav>
Daftar definisi tidak sering digunakan dalam desain Web mengakhiri banyak orang bahkan mengabaikan keberadaan mereka! Secara umum penggunaannya terutama disarankan saat Anda harus mewakili daftar item dengan deskripsi yang terkait untuk setiap item dari daftar. Berikut adalah kode yang menggambarkan daftar definisi yang umum:
<dl>Berikut adalah output dalam sebuah web browser:
<dt>Google</dt>
<dd>Search engine</dd>
<dt>Facebook</dt>
<dd>Social network</dd>
</dl>
Search engine
Social network
HTML 5 memperkenalkan tag <dialog> baru yang menggunakan <dt> dan <dl> tag (tag ini digunakan untuk mendefinisikan sebuah istilah dan deskripsi dalam sebuah daftar definisi) untuk menggambarkan sebuah percakapan. Berikut adalah contoh struktur dialog
<dialog>Dan di bawah adalah output dalam sebuah web browser:
<dt>Deana</dt>
<dd>What time is it?</dd>
<dt>Ocim</dt>
<dd>Three o’clock</dd>
<dt>Deana</dt>
<dd>Thanks!</dd>
</dialog>
Anna
What time is it?
Mark
Three o’clock
Anna
Thanks!
selamat mencoba html 5 ya!! n.n
tak ada hasil tanpa mencoba….

Cara Instal Ubuntu 9.10
Hem…karena banyak yang belum tahu cara menginstall linux apalagi ubuntu, berikut cara menginstall ubuntu 9.10 ….. selamat mencoba yah guys...

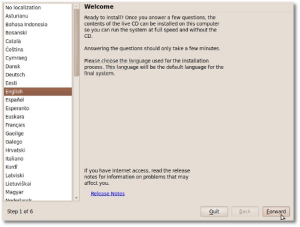
Masukkan CD/DVD yang berisikan driver Ubuntu 9.10 ketika masuk BIOS untuk pertama kali. Kemudian akan muncul tampilan berikut :

Pilih bahasa yang akan digunakan .
Setelah itu akan muncul tampilan seperti berikut.

Pilih baris kedua yaitu “Install Ubuntu”
tunggu beberapa saat sampai muncul gambar berikut…

Pilih bahasa yang akan digunakan dalam ubuntu. Setelah itu pilih “Forward” dan muncul tampilan berupa peta.

Click Lokasi dimana anda berada / yang diinginkan. Kemudian pilih “Forward”

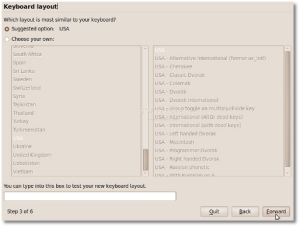
Tunggu sampai muncul tampilan di atas, pilih jenis keyboard / layout keyboard yang diinginkan atau yang sesuai dengan keyboard anda. Pilih “Forward”
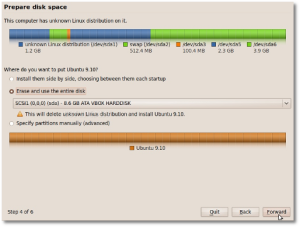
Jika anda memiliki sistem operasi sebelumnya misalnya “Windows XP” pilih opsi pertama “Install them side by side, choosing between them at each startup” maka akan muncul tampilan berikut.

Atau opsi kedua ketika anda ingin menghapus salah satu partisi untuk menginstall Ubuntu, atau ketika hardisk kosong bisa pilih opsi kedua “Use the entire disk”.

- Opsi ketiga “Use the largest continuous free space” digunakan untuk menginstall Ubuntu pada space yang belum digunakan.
- Opsi keempat adalah “Specify partitions manually” dan pilihan ini sangat direkomendasikan untuk pengguna level advanced, pilihan ini untuk membuat partisi khusus atau melakukan format hard drive dengan sistem file lain. Ini juga dapat digunakan untuk membuat partisi /home yang sangat berguna untuk melakukan instalasi ulang keseluruhan sistem.
Berikut cara yang digunakan apabila Anda melakukan partisi manual dengan /home:
- Pilih “Specifiy partitions manually (advanced)” dan klik tombol “Forward”.
- Pastikan hard drive yang dipilih sudah benar. /dev/sda adalah physical hard drive pertama. /dev/sdb adalah hard drive kedua pada komputer Anda. Jadi, pastikan hard drive mana yang ingin Anda format! Kalau tidak, Anda akan kehilangan seluruh data pada hard drive tersebut!
- Misalkan hard drive yang dipilih kosong (tidak ada operating system atau data penting pada hard drive yang dipilih), namun ada sedikit partisi. Pilih setiap partisi dan klik tombol “Delete”. Setelah beberapa saat, akan muncul kata “free space”. Lakukan hal yang sama dengan partisi lain pada hard drive yang dipilih sampai semuanya terhapus dan muncul kata “free space”.
- Pilih kata “free space”, lalu klik tombol “Add”. Pada jendela yang baru, ketikkan 2000 pada kolom “New partition size in megabytes” dan pilih opsi “swap area” dari drop down list “Use as:”. Klik tombol OK dan dalam beberapa saat Anda akan melihat baris “swap” dengan ukuran yang telah ditentukan.
- Pilih kata “free space”, klik tombol “Add”. Pada jendela baru, pilih opsi “Primary”, ketikkan nilai antara 10.000 dan 50.000 pada kolom “New partition size in megabytes” dan pilih / sebagai “Mount point”. Klik tombol OK dan dalam beberapa saat Anda akan diberitahukan baris “ext4 /” dengan ukuran yang telah ditentukan.
- Pilih kata “free space”, klik tombol “Add”. Pada jendela baru yang munbul, pilih opsi “Primary”, ketikkan nilai antara 30.000 dan 50.000 (atau space yang tersisa pada hard drive Anda) pada kolom “New partition size in megabytes” dan pilih /home sebagai “Mount point”. Klik tombol OK dan dalam beberapa saat Anda akan diberitahukan baris “ext4 /home” dengan ukuran yang telah ditentukan.

Isi kotak diatas sesuai keinginan kemudian pilih “Forward”. Tunggu beberapa saat sampai muncul tampilan berikut.

Pilih “Forward”. Setelah itu akan muncul tampilan di bawah ini.

Ketik nama dan password yang diinginkan untuk login ke Sistem Operasi Ubuntu. Kalau sudah pilih “Forward”.

Kemudian pilih “Advanced” dan pilih drive yang benar. Klik tombol “Install” untuk memulai proses menginstall Ubuntu 9.10…

Tunggu beberapa saat sampai penginstallan selesai…

Setelah kira-kira 15 – 20 menit penginstallan selesai, tergantung dari spek komputer anda, akan muncul tampilan berikut.

Pilih “Restart Now” untuk melakukan restart komputer.



Setelah merestart akan muncul tampilan berikut. Isi Username dan Password sesuai dengan yang diketikkan pada waktu penginstallan.

Ubuntu 9.10 dapat langsung digunakan…. ^.^
sumber:softpedia.com
baca juga artikel mengenai Instal Windows 8

Langganan:
Postingan (Atom)

